Microthemer Nulled is a light-weight yet powerful CSS editor for responsively customizing the appearance of any WordPress theme or plugin content (e.g. contact forms), down to the smallest detail.
FEATURE MicroThemer Nulled
- Style anything
- Use with any theme or plugin
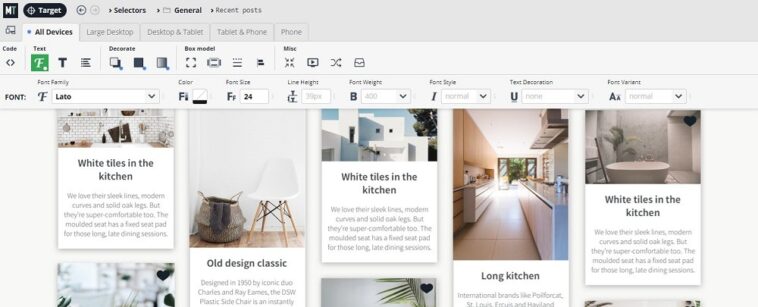
- Point & click visual styling
- Code editor (CSS, Sass, JS)
- Sync code editor with the UI
- Customisable breakpoints
- HTML and CSS inspection
- 150+ CSS properties
- Dark or light theme
- Custom toolbar layouts
- Work with any CSS unit
- Color picker with palettes
- Slider, mousewheel, keyboard adjustments
- In-program CSS reference
- History
- Draft mode
- Global or page-specific styling
- Import & export
- Light-weight
- Minify CSS code
- Keyboard shortcuts
- Deep integration with Elementor, Beaver Builder, Oxygen
- Multisite support
- Uninstall MT, but keep your edits
- [Pro] CSS grid (drag & drop)
- [Pro] Flexbox
- [Pro] Stock SVG mask images
- [Pro] Transform
- [Pro] Animation
- [Pro] Transition
Microthemer Free Download caters for both coders and non-coders.
Demo: https://wordpress.org/plugins/microthemer/
Changelog
7.3.1.4 (July 17th, 2024)
Bugs fixed
Issues with the Gutenberg integration and the latest version of WordPress (6.6).
7.3.1.3 (July 16th, 2024)
Enhancement
Auto-save is now configurable via Settings > General > Auto-save. It is still enabled by default.
Bugs fixed
CSS grid highlighting could be incorrect when using subgrid with multiple levels of nesting if different gap values were defined on subgrids.
7.3.1.2 (June 18th, 2024)
Enhancement
“Create new” Post/Page option has been added to the “Search site” menu.
Bugs fixed
The Google Fonts browser, Manage design packs, and in-program CSS reference didn’t work in Firefox.
When customizing a Brizy preview page with Microthemer, which uses a special URL that is only valid for a short time, this could generate a “403 forbidden” warning when returning to Microthemer at a later date. To fix this, Microthemer no longer tries to load the last viewed page if it has a “preview_nonce” URL parameter.
Issues with “Auto-folder” assignment when styling a new Gutenberg Post/Page before it has been saved or published.
7.3.1.1 (June 18th, 2024)
Change
Global CSS does not load on block editor pages if the blocks are not embedded inside an iframe. Otherwise, the CSS can bleed into the top level WordPress toolbars and panels. Global CSS will still load in the Full Site Editor (FSE) however, which always uses an iframe.
Bugs fixed
Microthemer’s global stylesheet could render in the footer if a value for “Stylesheet loading order” was set in the Preferences.
Another issue “Stylesheet loading order” being set was that conditional folders always loaded when using the MT interface (when they should have been disabled on certain pages). This is because JavaScript variables were being set before the CSS asset loading had been determined.
Microthemer could generate invalid folder logic when styling certain pages inside the Full Site Editor. This resulted in the style appearing for a split second and then disappearing.
7.3.1.0 (June 17th, 2024)
Bugs fixed
Global CSS was loading on Edit Post / Page admin screens even if the “Support admin area style loading” preference was set to “No”.
7.3.0.9 (June 17th, 2024)
Bugs fixed
Possible PHP error: “mt_rand() expects parameter 2 to be integer, float given”.
In some places, the preferences text was too long to display neatly on laptop size screens.
Enhancement
Grid gaps are highlighted more explicitly, when CSS grid highlighting is enabled.