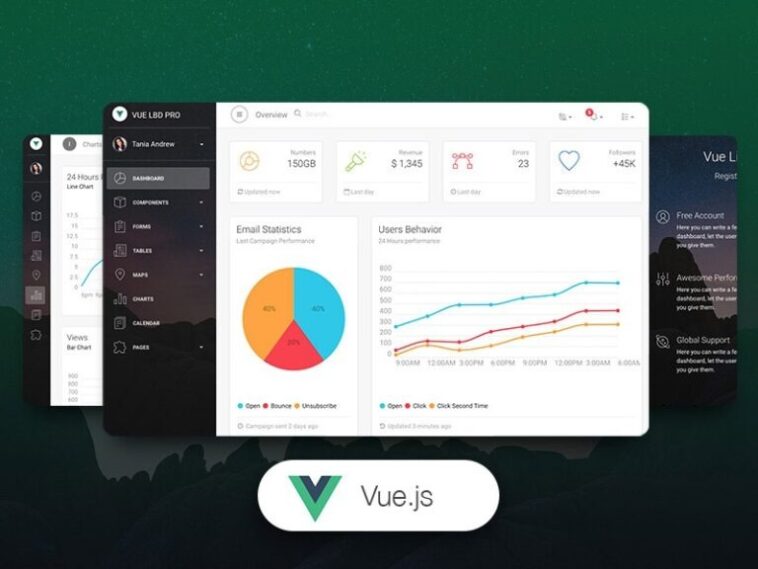
Vue Light Bootstrap Dashboard PRO Nulled is a beautiful resource built over Bootstrap 4 and Vuejs. It will help you get started developing dashboards in no time. Vue Light Bootstrap Dashboard PRO is the official Vuejs version of the Original Light Bootstrap Dashboard. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vue and Vue-Router.
The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Vue Light Bootstrap Dashboard PRO contains handpicked and optimised Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customisation of this product.
It comes with 6 filter colors for the sidebar (“black”, “azure”,”green”,”orange”,”red”,”purple”) and an option to have a background image.
Let us know what you think and what we can improve below. And good luck with development!
Getting started
Vue Light Bootstrap Dashboard PRO Free Download is built on top of Bootstrap 4, Vuejs and Vue-router. To get started do the following steps:
- Download the project
- Make sure you have installed
- Type
"npm install"or"npm install --legacy-peer-deps"in the source folder where"package.json"is located - Type
"npm run dev” to start the development server
The repo uses scaffolding which takes care of the development setup with webpack and all the necessary modern tools to make web development faster and easier.
Npm tasks:
"npm run dev” – starts a development server onlocalhost:8080with live-reload"npm run build"– builds the app for production with javascript minification and versioning"npm run unit” – Runs unit tests located undertest\unitfolder. There are couple of tests written for you to get a better idea on how to run and write Vue unit tests"npm run unit:watch"– Runs unit tests while listening for any changes in the project. This way you can develop new features and make sure that your old components work as expected without running unit tests every time."npm run e2e” – Runs end to end tests. The command and the setup for end to end tests is provided by vue-cli. If you need and have the necessity to write end to end tests, feel free to write them undertest\e2efolder"npm run test” – Runs both unit and end to end tests.
Demo: https://www.creative-tim.com/product/vue-light-bootstrap-dashboard-pro