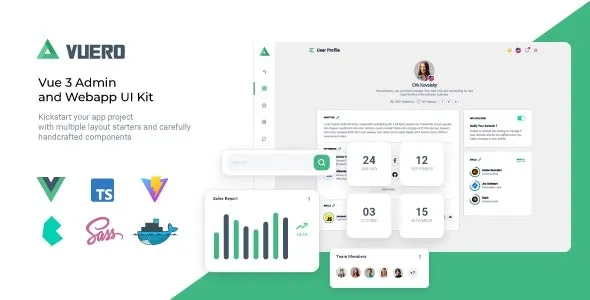
Vuero Nulled is not a theme, it’s not a framework, instead, it is a hybrid design system. Vuero is not just a Vue port of Huro, it is a full rewrite using the brand new Vue 3 Composition API. It provides ready pages to start building your application effortlessly, as well as a set of additional elements that will help you create new pages for your specific needs. Everything you need to start is there, dashboards, forms, layouts, profile, apps, elements, components and much more.. Please note however that Vuero is not a WordPress theme.
Built with Vue 3
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
Vite Powered
Vuero is powered by Vite. Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. Vite features lightning-fast cold server start, instant hot module replacement (HMR) and true on-demand compilation.
Bulma framework
If you want to try something different than Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy to use css framework based on Flexbox. It’s mobile first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have lot of responsive modifiers and mixins natively available.
Theming capabilities
Vuero styles are written in Scss outputed into a single minified css core file. You can easily use the existing colors or create a new theme one from scratch really quicklysuitable for your brand.
Modular Core
Vuero Scss source files structure follows a modular pattern. Everything is already sliced for a better code maintainability. More, you can customize the Bulma source files and variables before building Vuero!
Nice looking starters
Vuero features 230 demo pages. it ships into a complete admin / webapp UI that you can use in your favorite platform or in a totally custom project
Responsive design
Vuero is based on Flexbox, wich is natively fit for mobile and tablets. Vuero is ultra responsive.
Template features
- 230+ demo pages
- Blazing fast Vite bundler
- Dependency management
- Development server
- Hot Reloading
- Graphic assets
- All variables are customizable
- Native Dark Mode
Demo : https://themeforest.net/item/vuero-vuejs-3-admin-and-webapp-ui-kit/31053035
Changelog
Version 3.0.0 - May 10, 2024
-----------------------------------------------------------------------------------------
- ⚠ BREAKING CHANGES
- use css colors 5 features, remove generated hsl css variables via scss
- auth: create useUserToken to use localstorage when client only and cookie with SSR
- server: simplify ssr and ssg with vite runtime api, remove optional vite plugins
- replace view-wapper pinia store with vuero-context plugin and composable
- darkmode: replace pinia store with plugin and composable + use native view transition
- darkmode: replace pinia store with plugin and composable + use native view transition
- layouts: remove navbar-dropdown layout, now included in navbar
- layouts: rework navbar layout to allow customization
- layouts: rework navsearch layout to allow customization
- layouts: rework sideblock layout to allow customization
- layouts: rework sidebar layout to allow customization
Version 2.9.0 - Jan 23, 2024
-----------------------------------------------------------------------------------------
- Features
- add eslint-plugin-sonarjs and fix linting issues
- add html minifier option for ssg/ssr builds
- improve server for ssr/ssg + expose h3 event to ssr context
- migrate component documentation to vue-component-meta
- replace prettier with eslint stylistic
- replace shiki with shikiji
- upgrade deps + stable vue 3.4
- upgrade to vite 5
- upgrade to vue 3.4
- use vuero plugin to register apexchart component
- VIMaskInput: use generic for option prop